WYSIWYG-Editoren - Webseiten und Newsletter ohne Programmierkenntnisse erstellen
Das Erlernen einer Programmier- oder Skriptsprache ist zeitintensiv und benötigt allerhand Know-how.
WYSIWYG ermöglicht es Dir, Dokumente, Webseiten oder Newsletter ganz ohne Programmierkenntnisse im Handumdrehen zu erstellen.

Je nach eingesetzter Software kannst Du dank der WYSIWYG-Technik Deine eigene Homepage oder Deinen eigenen Blog veröffentlichen, ohne Dich durch mühsamen Quellcode zu arbeiten. Das populäre Konzept hat jedoch auch einige Schwachstellen und Einschränkungen.
Was bedeutet die Abkürzung WYSIWYG?
Das Akronym WYSIWYG steht für den englischen Ausdruck "What you see, is what you get". Im deutschsprachigen Raum wird dieses Konzept oftmals mit "Was Du siehst, ist das, was Du bekommst" übersetzt. Der Begriff beschreibt hierbei eine Technik, die bereits Mitte der 1970er-Jahre im Dokumentvorbereitungsprogramm Bravo bei Xerox PARC erstmals zum Einsatz kam.
Was ist WYSIWYG?
Die Übersetzung "Was Du siehst, ist das, was Du bekommst" beschreibt die Funktionsweise des Konzepts bereits sehr gut. So ist es Dir dank WYSIWYG möglich, Dokumente und Websites in Echtbilddarstellung einfach und effizient zu bearbeiten. Bekannte Beispiele für diesen Ansatz sind traditionelle Textverarbeitungsprogramme. Diese Anwendungen zeigen Dir Dein Dokument, inklusive aller Grafiken und Tabellen. Der notwendige Code wird vom verwendeten Tool automatisch generiert und im Hintergrund versteckt. Du kannst Dich somit vollkommen auf das Design des Endprodukts konzentrieren. WYSIWYG-Techniken findest Du heutzutage jedoch in den unterschiedlichsten Mainstream-Anwendungen. So arbeiten viele Programme zur Erstellung von Websites, Landingpages und E-Mail-Newslettern mit diesem Ansatz. Gleichzeitig ist das Konzept aus der Welt des digitalen Marketings nicht mehr wegzudenken. Viele smarte Anwendungen, die Dich bei der Erstellung von Marketingmaterialien unterstützen, arbeiten mit der WYSIWYG-Technik.
Die Stärken von WYSIWYG
WYSIWYG gibt Dir die Möglichkeit, Deine digitalen Inhalte selbstständig zu verändern und auf Wunsch sofort online im Web zu veröffentlichen. Dadurch bist Du nicht mehr auf die Hilfe von Programmierern angewiesen, wenn Du Informationen aktualisieren oder das Design verändern möchtest. Besonders beliebte Formatierungen sind beispielsweise:
- Schriftart
- Schriftgröße
- Fett- und Kursivschrift
- Tabellen
- Visuelle Hinweise
- Aufzählungen
- Hyperlinks
- Ränder und Abstände
Die WYSIWYG-Technik wird ferner im Bereich der Suchmaschinenoptimierung (SEO) eingesetzt. Moderne WYSIWYG-Editoren machen es möglich, Inhalte Deiner Website per Knopfdruck zu optimieren und zu veröffentlichen. Je nach verwendeter Software lassen sich hierbei Meta-Beschreibungen einfügen oder Hyperlinks zu internen und externen Webseiten überprüfen. Dieses Vorgehen bietet Dir ein Maximum an Flexibilität und erlaubt es Dir gleichzeitig, Informationen und interaktive Materialien Deiner Website einfach und effizient zu aktualisieren.
Die Schwächen von WYSIWYG
Der größte Nachteil des Konzepts ist die schlechte Wartbarkeit. So wird HTML-Code beispielsweise nicht in jedem Browser exakt gleich dargestellt. Für eine perfekte Anzeige auf allen Endgeräten benötigt man daher meist kleinere Codeanpassungen. Webseiten, die mit einem WYSIWYG-Editor erstellt wurden, haben meist sehr unübersichtlichen Code, der die notwendigen Anpassungen schwierig macht. Ein zusätzliches Problem ist die Performance. Code, der von einem Editor automatisch generiert wurde, ist oftmals aufgeblasen und weist Fehler auf. Diese Umstände können zu fehlerhaften Anzeigen führen und die Ladezeit Deiner Webpage negativ beeinflussen.
Wie spricht man WYSIWYG aus?
Das Akronym WYSIWYG wird für gewöhnlich auch im deutschsprachigen Raum in Englisch ausgesprochen. Die korrekte Aussprache ist hierbei ['wizi,wig].
Was ist ein WYSIWYG-Editor?
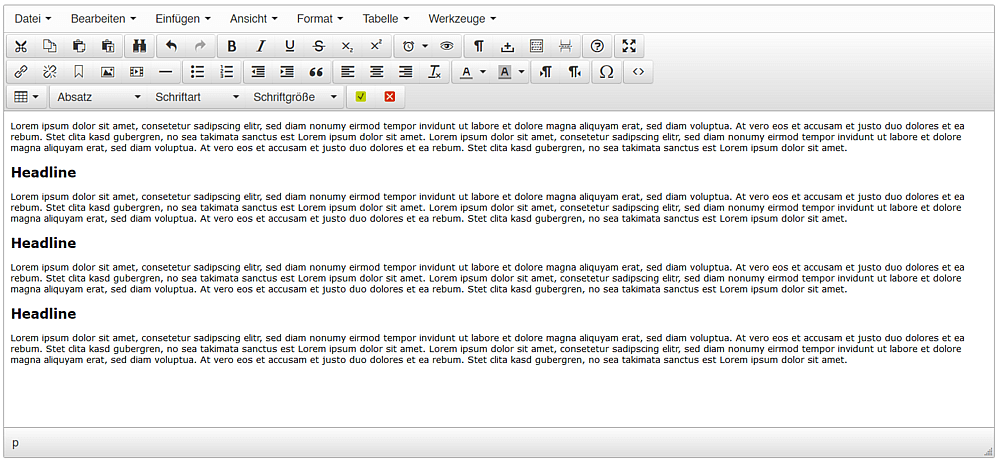
Mit einem WYSIWYG-Editor siehst Du die visuelle Wirkung all Deiner Änderungen sofort in Echtzeit auf Deinem Bildschirm. Dabei gibt es ganz unterschiedliche WYSIWYG-Editoren für verschiedene Einsatzbereiche. Die Programme sind oftmals sowohl in einer kostenfreien als auch in kostenpflichtigen Variante erhältlich. Im Web-Bereich gibt Dir ein WYSIWYG-Editor beispielsweise die Möglichkeit, ein Video mittels Drag and Drop auf Deiner Webseite einzubinden. Zudem lassen sich Zeilenumbrüche und Überschriften bequem über den Editor einfügen. Analog sind auch Änderungen an der Struktur sowie die Behebung von Tippfehlern ohne Unterstützung der IT-Abteilung möglich. Selbst die Gestaltung professioneller Layouts und Benutzeroberflächen wird dank WYSIWYG-Editoren zu einem wahren Kinderspiel. Es verwundert daher nicht, dass sich die Editoren besonders bei Mediengestaltern, IT-Einsteigern und Marketern steigender Beliebtheit erfreuen.
Kostenlose oder kostenpflichtige WYSIWYG-Editoren?
WYSIWYG-Editoren unterscheiden sich nicht nur in ihrem Anwendungsgebiet, sondern auch in ihrem Funktionsumfang. Die Qualität der Tools ist heutzutage für gewöhnlich überaus gut, wobei einige Editoren dank eines Hostings in der Cloud direkt online über den Browser aufgerufen werden können. Dabei inkludieren selbst kostenlose Tools vielfach vorgefertigte Templates und Designs, die Deinen Dokumenten, Blogs und E-Mails mit nur wenigen Klicks eine perfekte Optik verleihen. Viele Vorlagen lassen sich zudem anpassen und mit dem eigenen Branding versehen. Auch in diesen Fällen übernimmt der Editor die Übersetzung der einzelnen Bausteine. Beliebte Funktionen im Web-Bereich sind beispielsweise:
- Autoformatierung
- Einbettung von Multimediaobjekten (Sound, Video, Flash oder MP3)
- Import- und Exportfunktionen für Word oder PDF
- Vorschaufunktion
- Formatbereinigung
- Rechtschreibprüfung
Die große Anzahl der verfügbaren Features und Funktionen zeigt, dass die Tools es selbst Anfängern ermöglichen, in kürzester Zeit und ohne Programmierkenntnisse eine einzigartige Homepage zu erstellen und im Web zu veröffentlichen.