W3C Validator - Ermöglicht die Prüfung von Quellcodefehlern
Langsam ladende Webseiten mit Darstellungsproblemen oder ungültigen Links sind nicht nur für Besucher ärgerlich. Vielmehr führen die fehlerhaften Webseiten dazu, dass Crawler von Suchmaschinen die einzelnen Seiten nicht mehr so einfach indexieren können. Dies kann sich negativ auf das Suchmaschinenranking auswirken, wodurch der Webauftritt schwerer auffindbar wird.

Eine gute Möglichkeit, um Fehlern vorzubeugen, ist der Einsatz von sogenannten HTML-Validatoren. Diese Tools prüfen HTML-Dateien hinsichtlich ihrer formalen Gültigkeit und machen auf gängige Fehler wie vergessene Zeichen, fehlende Tags oder veraltete Attribute aufmerksam. Doch was ist ein Validator überhaupt und was unterscheidet den W3C Markup Validator von anderen Tools?
Was ist der W3C Markup Validator?
Das W3C (World Wide Web Konsortium) entwickelt und definiert Internet-Richtlinien für die Webentwicklung. Ziel ist es, die Webentwicklung dank standardisierter Protokolle und Techniken zu beschleunigen sowie die Kommunikation zwischen Client und Server zu vereinfachen. Zu den wichtigsten Spezifikationen zählen HTML, XHTML, CSS sowie XML. Das World Wide Web Konsortium stellt Interessierten zu diesem Zweck auf der hauseigenen Webseite spezielle Markup-Validierungsdienste zur Verfügung. Die Tools prüfen die Konformität von Dokumenten hinsichtlich geltender Webstandards und ermöglichen die rasche Behebung von Fehlern. Dies verbessert nicht nur die Qualität des Quellcodes, sondern wirkt sich auch positiv auf die Benutzerfreundlichkeit sowie auf die Browserkompatibilität aus.
Welche Funktionen bietet der W3C Markup Validator?
Das W3C-Standardisierungsgremium gilt als erste Anlaufstelle, wenn es um die Validierung von HTML-Code geht. Die auf der Webseite angebotenen Tools prüfen jedoch nicht nur die Kompatibilität von Dateien in HTML. Vielmehr lassen sich auch XHTML, XML, CSS sowie MathML-Files mit den einzelnen Validatoren überprüfen. Zusätzlich bietet die Plattform einen eigenen Link Checker, der prüft, ob sich tote Links auf einer Page befinden. Die gefundenen Bugs lassen sich im Nachgang mittels der Funktion edit in den favorisierten Tools beheben.
Wie funktioniert der W3C Markup Validator?
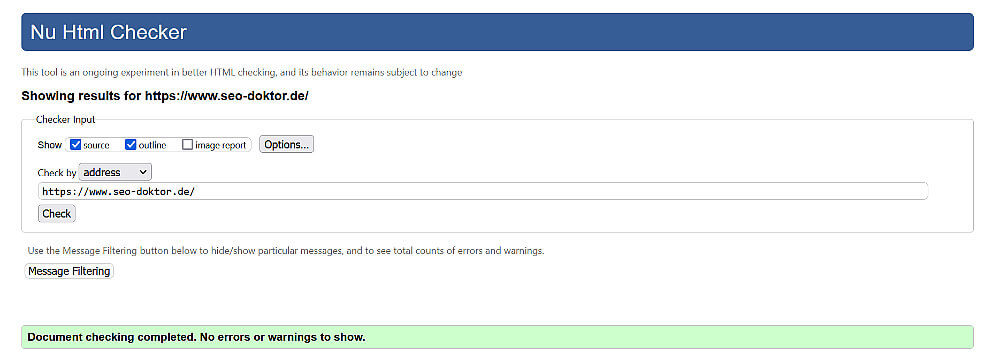
Der W3C Markup Validator sowie der W3C CSS Validator befinden sich auf der Webseite des W3C Konsortiums. Ein File kann hierbei auf unterschiedliche Arten überprüft werden. Zum einen hast Du die Möglichkeit, Deinen Quellcode direkt auf der Webseite einzugeben (Validate by direct input) oder Dein File via Upload (Validate by File Upload) zu validieren. Zusätzlich erlaubt es Dir die WC3 Validation auch, die URL Deiner Webseite (Validate by URI) einzugeben. Nach einem Klick auf die Schaltfläche Check zeigt Dir das Tool alle gefundenen Fehler. Zudem bietet Dir das Tool die Option, unterschiedliche Filter per default auszuwählen. So ist es möglich, den Dokumententyp sowie das Encoding zu spezifizieren und die Fehlerausgabe sequenziell oder gruppiert anzeigen zu lassen. Für die einfache Behebung der Fehler findest Du unter den Fehlermeldungen die jeweilige Zeilennummer. Es ist hierbei ratsam, die Fehler von oben nach unten durchzugehen und den Quellcode an den einzelnen Stellen zu bearbeiten, da viele Fehler oftmals Folgefehler sind. Wenn Du Dein File über die Upload-Option prüfen lässt, kannst Du das File via edit auch im Editor Deiner Wahl bearbeiten.
Warum lohnt sich der Einsatz von Validatoren?
Der Einsatz des W3C Markup Validation Service hilft dabei, gängige Fehler zu finden und diese schnell zu beheben. Die Validation stellt zudem sicher, dass der Quellcode keine Flüchtigkeitsfehler oder veraltete Attribute beinhaltet, die in zukünftigen Browserversionen zu Problemen führen könnten. Besonders bei komplexen Webseiten, die von mehreren Programmierern entwickelt und gepflegt werden, ist die Zuhilfenahme von Validatoren daher überaus ratsam. Zudem stellt sauberer Code sicher, dass die Webseite valide und barrierefrei zugänglich ist sowie in allen Browsern korrekt dargestellt wird. In einigen Fällen ist es ferner möglich, dass die Validation etwaige Sicherheitslücken findet. Aus diesem Grund sollte der Check per default für jede Page durchgeführt werden.
Kann ein Validator professionelles Testen ersetzen?
Der W3C Markup Validation Services stellt sicher, dass die Syntax den aktuell gültigen Standards entspricht. Dabei weisen einige gängige Browser eine gewisse Toleranz gegenüber Fehlern auf, sodass nicht jeder Code-Fehler zu einem sichtbaren Problem auf der Webseite führt. Es lohnt sich jedoch, die Webseite nach Behebung der Fehler mit unterschiedlichen Browsern und Browserversionen erneut zu prüfen. Zudem gilt es zu beachten, dass ein Validator nicht validiert, ob der Content der Webseite den Wünschen des Auftraggebers entspricht. Die Verifikation der Funktionalität sowie deren Übereinstimmung mit dem Pflichtenheft obliegt daher der Qualitätssicherungsabteilung. Diese überprüft für gewöhnlich auch, ob bestimmte Funktionen wie Formulareingaben im Client korrekt funktionieren. Diese Tests sind mit dem W3C Validation Service nicht oder nur sehr eingeschränkt möglich.
- Was ist der Quellcode einer Website und was bedeutet dieser für SEO?
Fazit
Das W3C Markup Validation Service ist ein nützliches Werkzeug des World Wide Web Konsortiums. Dabei hebt der Einsatz der angebotenen Tools die Qualität des Quellcodes und stellt sicher, dass der Code frei von technischen Fehlern ist. All dies führt zu einer verbesserten User Experience und gewährleistet ein Maximum an Professionalität.