Was ist eine Heatmap und wie funktioniert sie?
Die Art und Weise, wie Webseiten aufgebaut sind und die Mittel zum Konvertieren von Besuchern entwickeln sich ständig weiter.
Früher gab es Landingpages, durch die Du ewig blättern konntest – heute nicht mehr.
Der Einsatz und die Kombination von Heatmaps helfen Dir, Deine Webseite bestmöglich zu gestalten und aufzubauen.

Was sind Heatmaps?
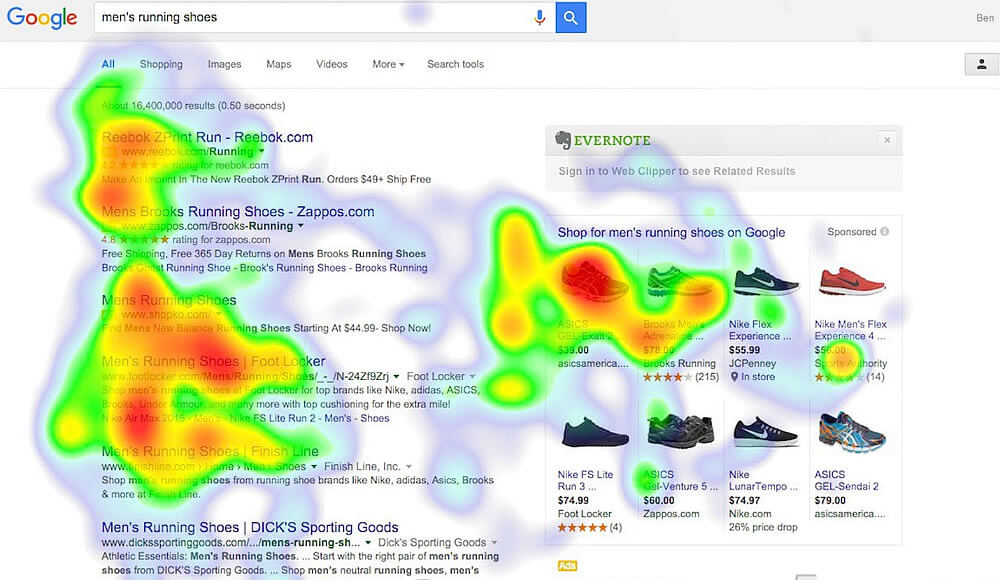
Eine Website-Heatmap visualisiert das Verhalten der Website-Benutzer. Sie zeigt aggregierte Daten über die Aufmerksamkeit der User, Klicks, Scrollen und Mausbewegungen. Web-Designer und UX-Spezialisten verwenden Heatmaps, um über datenbasierte Optimierungen zu entscheiden.
Eine Heatmap ist das visuelle Darstellen von recherchierten oder vorhergesagten Daten. Das bedeutet, dass Heatmaps eine andere Form der Datenpräsentation sind. Das Wärmebild verwendet eine Farbpalette von heiß nach kalt, um die Werte der gesammelten Informationen von hoch nach niedrig mithilfe von Farben darzustellen.
Der Begriff „Heatmap“ ist seit den 90er Jahren geschützt. Der Softwareentwickler Cormac Kinney entwickelte ein Tool zum grafischen Darstellen von Echtzeit-Finanzinformationen. Das Tool gab dem Leser visuelle Hinweise auf die Datendichte und ersparte Händlern die Analyse von Papiertabellen.
Wie funktioniert eine Heatmap?
Bei Website-Heatmaps erstellen Programme Schichten. Diese stellen die Verhaltenshäufigkeit der Nutzer auf der analysierten Webseite in Farben dar. Das Programm unterteilt die Website in ein Raster. Jedes Raster bekommt nach Menge der Dateneinheiten eine Farbe zugewiesen.
Eine Website-Heatmap ist ein Bild, das die Häufigkeit des Nutzerverhaltens darstellt und über die analysierte Website legt. Um eine Mouse-Tracking-Heatmap für Deine Website zu erstellen, fügst Du einen Tracking-Code zu Deiner Website hinzu. Oder Du verwendest eine Chrome-Erweiterung oder Plug-ins, um ein Website-Wärmebild zu erstellen.
Um eine Heatmap zu analysieren, legst Du zunächst Deine Ziele und Hypothesen fest und vergleichst die Heatmap-Daten mit Deinen Annahmen. So stellst Du fest, ob die Besucher den Schlüsselelementen Deiner Seite ihre Aufmerksamkeit schenken. Außerdem erfährst Du, was sie ablenkt und warum sie nicht konvertieren.
Was bringt eine Heatmap?
Heatmaps kommen als Analysewerkzeuge zum Verfolgen und Vorhersagen des Nutzerverhaltens und der visuellen Aufmerksamkeit zum Einsatz. Sie zeigen, welche Elemente der Webseite die Aufmerksamkeit auf sich ziehen. Zudem liefern sie Kennzahlen im Marketing und ermöglichen datenbasierte Verbesserungen im Website-Design.
Nehmen wir an, Du willst die Nutzeraktivität Deiner Webseite ermitteln. Vermutungen darüber, wie die Besucher sich mit der Seite beschäftigen, führen Dich nicht zu Ergebnissen. Ein Wärmebild Deiner Seite bewahrt Dich vor Trial-and-Error-Methoden und ermöglicht Dir:
- das Verhalten der Besucher wie Klicks und Scrollverhalten auf Deiner Webseite zu verfolgen.
- zu erkennen, welche Teile der Seite Nutzer am interessantesten finden und welche Elemente ihnen auffallen.
- zu sehen, was für Nutzer auf Deiner Seite wichtig ist und was sie ignorieren.
- festzustellen, ob Besucher auf die Call-to-Action-Buttons klicken.
- zu zeigen, was ablenkt oder stört.
- zu sehen, wann und von wo aus die Besucher die Seite verlassen.
- datenbasierte Änderungen an Design und Struktur Deiner Webseite vorzunehmen.
- eine Optimierung Deiner Konversionsrate.
- die optimale Benutzererfahrung zu entschlüsseln.
Die Heatmap stellt den quantitativen Wert der analysierten Daten Deiner Wahl dar: die Klicks Deiner Website-Benutzer, den Ort des physischen Augenaufschlags und dessen Dauer, Scroll-Muster, Mausbewegungen und mehr. Dank solcher Daten musst Du nicht mehr raten, ob Du Teile Deiner Website verschiebst oder anpasst. Bei richtiger Optimierung kann die Kombination von Seitenelementen und das Seitendesign Besucher davon überzeugen, eine gewünschte Aktion durchzuführen.
Arten von Heatmaps
Es gibt verschiedene Arten von Website-Heatmaps, die Du einzeln oder in Kombination einsetzen kannst. Die vier Haupttypen von Heatmaps sind:
- Eye-Tracking-Heatmaps
- Klick-Karten
- Mausverfolgungs-Heatmaps
- Scroll-Maps
Eye Tracking, Klicken, Scrollen und Mausbewegungen sind Dateneinheiten. Heatmap-Programme beobachten und analysieren diese während der Besuchersitzung auf einer Webseite. Der Algorithmus berücksichtigt Faktoren wie Farbe, Form, Größe und Platzierung des Designs.
Eye-Tracking-Heatmaps
Beim Eye-Tracking misst das Programm die Position und die Bewegung der Augen. Das Programm stellt fest, wohin der Blick einer Person gerichtet ist, wie häufig der Blick auf einem Objekt ruht und wo er fixiert bleibt. Die Augenfixation zeigt, wie Besucher das jeweilige Seitenelement wahrnehmen. Die Dauer der Blickfixierung gibt an, wie lange Nutzer ein Element auf der Seite betrachtet haben. Areas of Interest (AOIs) zeigen die Gruppen von Elementen auf Deiner Webseite, die die Blicke der Nutzer auf sich zogen.
In der Regel finden Eye-Tracking-Studien in Labors mit Tracking-Geräten statt, die die Augenbewegungen messen. Auch Web-Cams übernehmen Eye-Tracking-Studien. Diese basieren auf einer Infrarot-Reflexionsmethode.
Klick-Karten
Mit Klick-Karten stellst Du fest, worauf Deine Besucher auf Deinen Seiten klicken. Click-Maps geben Dir eine Übersicht darüber, wo Anwender auf Desktop-Geräten mit der Maus klicken. Im Falle von Touch-Heatmaps zeigen sie Dir, worauf Nutzer auf mobilen Geräten mit dem Finger tippen.
Das Sammeln von Click Data auf CTA-Schaltflächen und die Navigation ist ein Anwendungsfall von Click-Heatmaps. Du erfasst auch Klicks auf Objekte, die nicht anklickbar sind. Wenn es Bilder oder Texte gibt, die Nutzer für einen Link halten, klicken sie darauf. Wenn Besucher immer wieder auf Stellen klicken, machst Du diesen Bereich zu einem Link. Oder Du gestaltest ihn um, damit er nicht anklickbar aussieht.
Mouse-Tracking-Heatmaps
Mouse-Tracking-Heatmaps zeigen die Bereiche an, über die Besucher mit ihrem Mauszeiger am häufigsten schweben. Diese Heatmaps sind im Marketing auch unter dem Namen „Hover Maps“ bekannt. Das Problem beim Mouse-Tracking ist, dass die Bewegungen nicht direkt mit dem in Verbindung stehen, was sich Besucher ansehen. Es gibt widersprüchliche Untersuchungen über die Korrelation zwischen Mausbewegungen und Augenbewegungen.
Scroll-Maps
Eine Scroll-Map ist eine visuelle Darstellung des Scrollverhaltens Deiner Besucher. Sie zeigt den prozentualen Anteil der Scrolltiefe an. Damit erkennst Du, wie weit Nutzer auf der Seite nach unten gescrollt haben. Sie zeigt Dir, in welchen Abschnitten Deine Nutzer ihre Zeit verbringen. Je länger die Seite ist, desto weniger User schaffen es bis nach unten. Wenn Du dies mit einer Scroll-Map erkannt hast, priorisierst Du Inhalte und stellst die wichtigsten Informationen an den Anfang.
Fazit
Heatmaps kommen beim Entwerfen einer Webseite, beim Neugestalten einer Seite und bei der Conversion-Optimierung zum Einsatz. Als visuelles Werkzeug helfen Dir Heatmaps, fundierte, datenbasierte Entscheidungen für A/B-Tests, Aktualisierungen oder Dein Website-Design zu treffen. Verwende Kombinationen aus mehreren Heatmap-Typen, um ein vollständiges Bild zu erhalten. Der wichtigste Teil der Anwendung ist das Verständnis der Daten, die jede Heatmap repräsentiert. Lege fest, was Du erreichen willst und finde dann heraus, welche Daten am relevantesten sind.