Google kündigt Page-Experience-Update für Mai 2021 an
Der von Google angekündigte Rankingalgorythmus für 2021 beschäftigt sich im Kern um die Nutzerfreundlichkeit und das Ladeverhalten von Webseiten und nicht mehr allein um die Ladegeschwindigkeit.
Die lange Vorbereitungszeit zeigt, dass Google dieses Update sehr wichtig sein wird.
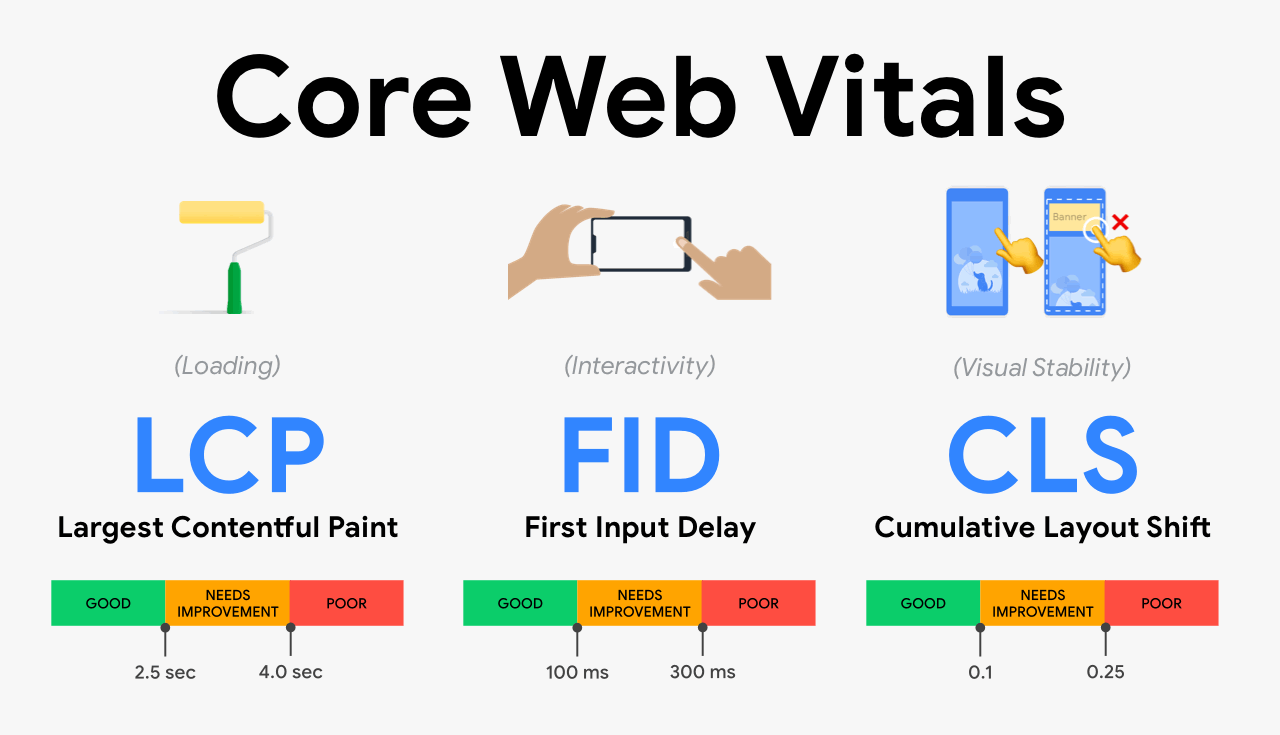
Mit der Integration des Performance-Webtools mit den Metriken LCP, FID und CLS in der Google-Search-Console sollen sich Webmaster bereits jetzt mit der User-Experience beschäftigen und diese berücksichtigen.
Bereits in der Vergangenheit versuchte Google mit unterschiedlichen Maßnahmen die Webmaster zu bewegen, verstärkt auf die Ladezeiten und das Benutzerverhalten zu achten.

Was bedeutet die Abkürzung LCP?
Der LCP steht Largest Contentful Paint. Der LCP stellt die Zeit des Renderns des größten Content-Elements dar.
Dabei werden Bilder im Vorder- und Hintergrund, Schriftarten und Videos erfasst. Bei einem Seitenwechsel oder einer Interaktion durch den Besucher wird die Bewertung des LCP nicht mehr fortgeführt.
Ein LCP wird wie folgt von Google gewertet:
- 0 - 2,5 Sek. = Gut (Grün)
- > 2,5 - 4,00 Sek. = Ausreichend (Gelb)
- 0,4 - > = Ungenügend (Rot)
Was bedeutet die Abkürzung FID?
Der FID steht für First Input Delay und stellt den Zeitraum zwischen der ersten Interaktion des Besuchers und dem Ausführen im Browser dar. Mit dem First Input Delay werden also alle Klicks oder Eingaben einer Webseite bis zur Ausführung gemessen. Werte unter 100 Millisekunden (Abkürzung für Millisekunden: ms) werden als gut gewertet.
Ein FID wird wie folgt von Google gewertet:
- 0 - 100 Millisekunden = Gut (Grün)
- > 100 - 300 Millisekunden = Ausreichend (Gelb)
- 300 - > Millisekunden = Ungenügend (Rot)
Was bedeutet die Abkürzung CLS?
Der CLS steht für Cumulative Layout Shift. Oft bewegen sich die Elemente einer Webseite während des Ladens. Diese Bewegungen des Layouts wird in verschiedenen Messwerten erfasst und zu einer Messzahl zusammen gefasst.
Ein CLS wird wie folgt von Google gewertet;
- 0 - 0,1 = Gut (Grün)
- > 0,1 - 0,25 = Ausreichend (Gelb)
- 0,25 - > = Ungenügend (Rot)
Was bedeutet die Abkürzung TTI?
Die Abkürzung TTI steht für Time To Interactive. Dieser Wert erfasst die Zeit vom Erstaufruf der Seite bis zum ersten möglichen Klick durch den Seitenbesucher.
Ein TTI wird von Google wie folgt gewertet;
- 0 - 3,8 = Gut (Grün)
- 3,9 - 7,3 = Ausreichend (Gelb)
- 7,4 - > = Ungenügend (Rot)
Was bedeutet TBT?
Die Abkürzung TBT steht für Total Blocking Time. Der Wert wird im Millisekunden gemessen und zeigt den Wert zwischen dem LCP und TTI. Der Wert zeigt die Dauer von einer Eingabe durch den Seitenbesucher bis zur Ausführung der Webseite.
Ein TBT wird wie folgt von Google gewertet;
- 0 - 300 Millisekunden = Gut (Grün)
- > 300 - 600 Millisekunden = Ausreichend (Gelb)
- 600 - > = Ungenügend (Rot)
Wofür steht der Speed Index?
Der Speed Index wird in Sekunden gemessen. Der Geschwindgkeitsindex erfasst die Ladezeit von Anfang bis Ende.
Der Speed Index wird wie folgt von Google gewertet;
- 0 - 4,3 Sek. = Gut (Grün) Speed Index Score 75 - 100
- 4,4 - 5,8 Sek. = Ausreichend (Gelb) Speed Index Score 50 - 74
- 5,9 - > = Ungenügend (Rot) Speed Index Score 0 - 49
Wie können diese Metriken gemessen werden?
Google Browser Chrome
Googles Browser Chrome bietet mit dem Tool Lighthouse die Erfassung der Werte LCP und CLS. Für den Wert FID simuliert der Browser eine Testumgebung. Die Analyse kann dabei auch für fremde Seiten erfolgen.
Nach Aufruf Seite durch Eingabe der URL die Tasten "strg", "Hochtaste" und "i" gleichzeitig drücken und in Folge den Reiter "Lighthouse" auswählen. Anschließend den Button "generate report" anklicken und die Analyse wird gestartet.
Der Browser bietet neben Lighthouse weiterhin zusätzlich das Add-on "Web Vitals" für die Messung der Metriken an.
Google Search Console
In der Google Search Console finden sich Berichte über die Metriken der eigenen Domains wieder. Nach einer Verifizierung der zu prüfenden Domain stehen die Werte zur Verfügung.
Screaming Frog
Mit einem kostenlosen API-Schlüssel von Google startet man das Programm Screaming Frog, wählt unter "Configuration", "API Access" und unter "Secret Key" gibt man den API-Schlüssel ein. Unter "Metrics" wählt man die gewünschten Metriken aus. Nach der Erfassung aller Seiten des Webs erhält man dann die Werte für alle URLs der Domain.
SEO Tools
Das SEO-Tool Sistrix erfasst diese Metriken unter dem Punkt "Core Web Vitals". Dort sind die Werte über eine längere Zeitachse einsehbar und nach Ländern und Endgeräten aufgeschlüsselt.
Maßnahmen
Jeder Seitenbetreiber, dem seine Rankings wichtig sind, sollte einen Blick auf die neuen Metrikwerte seiner Seiten werfen und diese ggf. nacharbeiten. Die Zusammenhänge zwischen Maßnahmen und Metrik sind wie folgt:
| CLS | LCP | FID |
- Bilder richtig dimensionieren | Server Antwortzeit verkürzen | JS Ausführungszeit reduzieren |
Schriftarten schneller laden | JS und CSS Renderblocking optimieren | Request verringern und reduzieren |
Nachträglichen Content minimieren | Langsam ladende Ressourcen beschleunigen | Anforderungen an den Main Thread reduzieren |
Layoutveränderungen reduzieren | Clientseitiges Rendering verringern | Drittanbieter.Codes minimieren |
Updates
Update vom 10.11.2020
Google hat versprochen, das Page-Experience-Update mit sechs Monaten Vorlauf anzukündigen.
Und genau das hat man gemacht. Google kündigte am 10.11.2020 das Update erneut in einem offiziellen Blogpost an:
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Im Mai 2021 werden die Core Web Vitals zum offiziellen Rankingfaktor in den Google SERPs.
Update vom 30.04.2021
Page Experience Update kommt später als erwartet. Wie bereits bei der Umstellung auf Mobile-Only hat Google kurzfristig einen Rückzieher gemacht. Laut neuem Zeitplan sollen diese Änderungen nun erst ab Mitte Juni langsam in das Ranking einfließen und final erst ab Ende August 2021 für alle Domains beachtet werden. Google dämpft auch direkt die Erwartungen: Domains sollen “keine drastischen Änderungen erwarten”. Wir sind weiterhin gespannt.
Du möchtest, dass auch Deine Webseite das kommende Update erfolgreich übersteht und gute Werte bei der Messung der Performance hat? Der SEO Doktor hilft Dir dabei gerne. Jetzt Kontakt aufnehmen.